Size Of Instagram Photos
Sure, you'll have to determine which part of the picture you wish to post in the square dimensions as well as which filter to make use of (or not), however concerns regarding resolution and photo size are basically taken care of.
Yet there are times when you might desire more control. Possibly you're editing the image on your computer in Photoshop or Lightroom. Possibly you're applying sharpening and intend to look it's best. Or, extra frequently, possibly you're adding message or logo designs and wish to make certain it's going to be clear as well as able to be checked out easily.
Whatever you're attempting to do, below are the dimensions that Instagram approves as well as presents through its web app. How they'll present via the phone applications is tougher to pin down because of the many variations in display sizes and show densities. Retina display apples iphone, pre-Retina iPhones, Android phones, etc, all have various kinds of displays with various pixel-densities. So attempting to pin down image sizes on mobile display screens is an instance of chasing one's tail. As well as you're totally at the mercy of the mix of application and phone anyhow. At the very least with the internet application there's some consistency you could collaborate with.
Size Of Instagram Photos
Higher-resolution pictures. In mid-2015, Instagram started presenting assistance for higher-resolution pictures. Instagram had always used square pictures with sides of 640px. Currently it presents squares with 1080px sides. Absolutely nothing will break if you still utilize smaller pictures, yet making use of bigger ones will make them look better. Up to now, they've been automatically stretched when you take a look at them at larger or high resolution phone display, but now there are a lot more pixels to provide sharper images with more information.
You can additionally post bigger, if you like, however they'll be downsized to 1080px.
Not Only Square. Instagram has ultimately dumped the demand that all pictures be square. See this post for details.
Every one of the measurements I use below remain in the order of size by height, and all remain in pixels.
What Dimension Image Should You upload to Instagram?
The pictures you upload must be at least 1080px on the quickest side. You can crop it to a square (or fire it as square to begin with) prior to you post or crop it in the Instagram application when you go to post. However Instagram now sustains rectangle-shaped photos too.
If you're uploading images you took on your phone, this is mostly a moot point. However it can be beneficial to know if you're resizing pictures somewhere else.
When you post a photo to Instagram it obtains converted to an image with the lengthiest side at 1080px. There is some JPG compression applied, yet it doesn't appear to be as aggressive as that utilized on Facebook (makings feeling for a solution based mainly on photos).
On smart devices the photos are displayed at a maximum of 1080px (instantly stretched if the original picture is smaller sized) for sharpest screen.
For now, the web app still uses pictures of 640px as well as display them in a box 600px by 600px. However, for optimum quality throughout tools, begin with a picture that goes to the very least 1080px in both dimensions. You could upload one that's smaller sized, yet it will not look as sharp. As well as bigger pictures will certainly also can be found in helpful as a growing number of gadgets extra to Retina and high-density display screens.
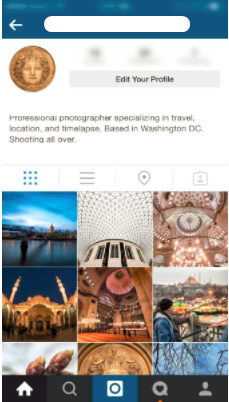
Profile Page Header and Thumbnail Grid
Instagram has changed its design and also eliminated the account header that made use of to feature a tiled mosaic of your pictures on top when someone watched your account's web page.
The brand-new layout is much cleaner and much faster, with your profile information on top and a grid of thumbnails, 3 throughout by 4 down, listed below. To see greater than 12 thumbnails, individuals can click the "load more" switch at the bottom to start an unlimited page with brand-new thumbnails packed as they scroll down.
The thumbnails have to do with 292px squares. I claim "about" because the dimension is in fact determined by a portion, which, when at full size, gauges to precisely 291.672 px. For practical functions it's 292px. But it's actually drawing in an image that's 640px by 640px and also downscaling it for display screen. The outcome is that it automatically display crisply on Retina and also high-density displays.
Large Image Popup & Image Pages
Making use of a desktop computer web internet browser, if you click on among the thumbnails in the reduced part of a profile page you'll obtain a popup larger version of the image.
The photo fits in a box 600px wide and also 600px high (note, this is a color smaller sized than the old 612px). A square picture will certainly fill the whole framework.
However you could also now use landscape or picture photos, and also they'll be 600px in the longest measurement.
The popup is responsive, which indicates that on slim internet browsers it will scale down proportionally. On narrow displays, the details as well as comment area is below the picture.
Profile Image/ Phone App
In the phone application, your account photo shows as a circle, so if you're making use of a logo, ensure that it's safely in the center of the picture.
Profile Photo/ Internet Application
In the internet app, it shows as a square with a thin white boundary. It shows as a square with sides of 152px.
Exactly what is the Optimum Picture Size You Can post to Instagram?
I have actually seen in some locations that the optimum picture size it will approve is 2048px. That seems to be outdated. I've submitted images over dual that dimension without any concerns. Which makes sense as the video cameras in smartphones are improving and also larger. So if there is an upper limit, it's a lot greater than 2048px as well as isn't a sensible obstacle in typical usage.