Instagram Picture Sizes
Sure, you'll have to choose which part of the picture you want to upload in the square measurements and also which filter to make use of (or otherwise), but concerns about resolution as well as image size are pretty much looked after.
However there are times when you could want even more control. Possibly you're modifying the photo on your computer system in Photoshop or Lightroom. Maybe you're applying sharpening and intend to look it's ideal. Or, much more commonly, maybe you're adding text or logo designs as well as want to see to it it's going to be clear as well as able to be checked out easily.
Whatever you're attempting to do, below are the measurements that Instagram accepts and also shows through its internet application. How they'll present via the phone apps is harder to select because of the many variants in screen dimensions and also show densities. Retina display apples iphone, pre-Retina iPhones, Android phones, etc, all have various sorts of displays with various pixel-densities. So attempting to determine picture dimensions on mobile display screens is a situation of chasing one's tail. As well as you're completely at the grace of the combination of app and also phone anyway. At least with the internet application there's some consistency you can work with.
Instagram Picture Sizes
Higher-resolution images. In mid-2015, Instagram began rolling out support for higher-resolution photos. Instagram had always used square pictures with sides of 640px. Now it shows squares with 1080px sides. Nothing will certainly damage if you still use smaller pictures, yet utilizing bigger ones will make them look much better. Up to now, they have actually been automatically stretched when you consider them at bigger or high resolution phone screen, and now there are a lot more pixels to supply sharper pictures with even more information.
You could likewise publish larger, if you like, yet they'll be downsized to 1080px.
No More Only Square. Instagram has lastly abandoned the need that all photos be square. See this post for information.
All of the measurements I use below are in the order of size by elevation, and all remain in pixels.
What Size Photo Should You post to Instagram?
The images you upload ought to go to the very least 1080px on the shortest side. You can crop it to a square (or shoot it as square to begin with) before you upload or chop it in the Instagram application when you most likely to post. But Instagram currently sustains rectangle-shaped photos too.
If you're uploading images you tackled your phone, this is primarily a moot point. Yet it can be valuable to recognize if you're resizing photos somewhere else.
When you publish an image to Instagram it obtains converted to an image with the longest side at 1080px. There is some JPG compression applied, but it doesn't seem as hostile as that used on Facebook (that makes feeling for a solution based mostly on pictures).
On mobile phones the images are shown at a maximum of 1080px (automatically stretched if the original picture is smaller) for sharpest screen.
For now, the web app still utilizes images of 640px and display them in a box 600px by 600px. But also for maximum quality across tools, start with an image that is at least 1080px in both dimensions. You can post one that's smaller sized, but it won't look as sharp. As well as bigger images will also can be found in convenient as an increasing number of devices more to Retina and high-density displays.
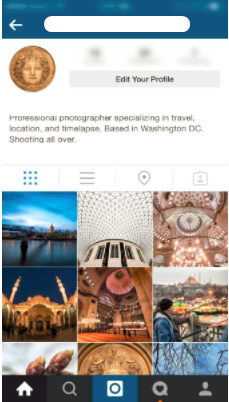
Profile Page Header and also Thumbnail Grid
Instagram has changed its design and gotten rid of the account header that utilized to showcase a tiled mosaic of your photos on top when someone saw your account's home page.
The brand-new design is much cleaner as well as quicker, with your account details at the top and also a grid of thumbnails, 3 across by 4 down, listed below. To see more than 12 thumbnails, customers could click on the "load more" switch near the bottom to start a limitless page with brand-new thumbnails loaded as they scroll down.
The thumbnails are about 292px squares. I say "about" since the dimension is in fact determined by a portion, which, when at full size, measures to exactly 291.672 px. For practical purposes it's 292px. But it's in fact pulling in a picture that's 640px by 640px as well as downscaling it for display screen. The outcome is that it instantly present crisply on Retina as well as high-density display screens.
Big Image Popup & Image Pages
Making use of a desktop internet internet browser, if you click among the thumbnails in the reduced part of an account page you'll get a popup larger variation of the photo.
The image suits a box 600px wide as well as 600px high (note, this is a shade smaller compared to the old 612px). A square image will load the entire structure.
But you could also now make use of landscape or picture pictures, and also they'll be 600px in the longest measurement.
The popup is receptive, which indicates that on narrow browsers it will scale down proportionally. On slim screens, the details and also comment location is listed below the picture.
Profile Picture/ Phone App
In the phone app, your profile picture shows as a circle, so if you're using a logo design, ensure that it's securely in the facility of the image.
Profile Photo/ Internet Application
In the web application, it displays as a square with a slim white boundary. It displays as a square with sides of 152px.
Exactly what is the Maximum Image Size You Can publish to Instagram?
I have actually seen in some locations that the maximum image size it will accept is 2048px. That appears to be obsoleted. I have actually posted photos over dual that dimension with no concerns. Makings feeling as the cameras in smartphones are getting better and bigger. So if there is an upper limit, it's a lot higher than 2048px and also isn't really a functional impediment in normal usage.