Facebook Coverphotos
Facebook Coverphotos: ( Editor's note: If you're going to from 2015, enjoy this blog post! If you're seeing today, please have a look at our totally upgraded Facebook Mobile Cover Picture Tips & Tricks with new complimentary downloads.).
Ever before ask yourself why some Facebook cover pictures look better than others on mobile? The solution is always a great designer (not that I'm biased or anything), however I recently uncovered an awesome trick in order to help much less of your effort get cut off when watching from a mobile phone-- as well as still look terrific on desktop.
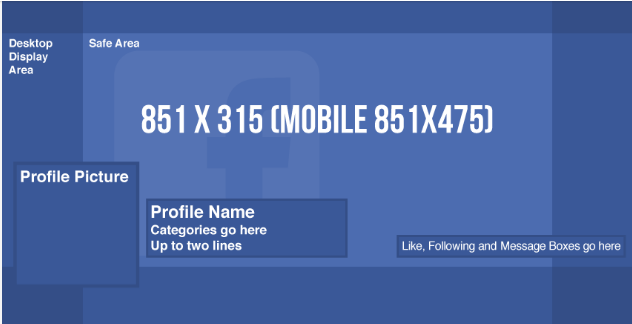
Horrible as I am at keeping in mind numbers, I'm constantly googling "FB cover image dimension" (or viewing our quick-reference infographic), and the initial solution that always appears is 851 × 315, which is just what the cover image presents at on a desktop internet browser. If your only problem is desktop, this is a great size to submit your cover photo. However, we can not overlook the 798 million individuals who access Facebook daily through their cellphones.
Prior to I found this trick, alternatives for optimizing a cover photo for both desktop & mobile were very restricted: either make the focal point really tiny to show properly on mobile, or make it look great on desktop as well as sacrifice the mobile experience.
Ugh.
OK, I'll reduce to the chase. Submit an image that is 851 × 475. With cover pictures taller compared to desktop shows, two things occur:.
Desktop computer cuts off the leading & base of the picture (thankfully, it cuts off an equal quantity from both).
Mobile will still remove several of the sides of the photo, yet we have a dramatically bigger viewable area.
Facebook Coverphotos
This provides us a much more adaptable canvas to deal with, and also a richer experience on both desktop and mobile. Anything within the "Safe Location" over will show correctly!