Size Pictures for Instagram
Certain, you'll need to choose which part of the picture you wish to upload in the square measurements and which filter to utilize (or not), yet issues concerning resolution and picture dimension are practically cared for.
Yet there are times when you could want even more control. Perhaps you're modifying the image on your computer system in Photoshop or Lightroom. Maybe you're applying sharpening as well as wish to look it's best. Or, much more generally, maybe you're including message or logo designs and also want to make certain it's mosting likely to be clear as well as able to be reviewed conveniently.
Whatever you're aiming to do, listed below are the dimensions that Instagram accepts and also presents via its web application. Just how they'll present via the phone applications is more difficult to pin down as a result of the many variations in display sizes as well as show thickness. Retina show iPhones, pre-Retina iPhones, Android phones, etc, all have various types of display screens with various pixel-densities. So aiming to pin down image sizes on mobile displays is a situation of chasing after one's tail. And you're totally at the grace of the combination of app as well as phone anyway. At the very least with the internet application there's some uniformity you could deal with.
Size Pictures For Instagram
Higher-resolution pictures. In mid-2015, Instagram started rolling out assistance for higher-resolution images. Instagram had constantly used square photos with sides of 640px. Now it shows squares with 1080px sides. Nothing will certainly damage if you still utilize smaller images, however utilizing larger ones will make them look better. Yet, they've been automatically extended when you look at them at larger or high resolution phone display, now there are a lot more pixels to offer sharper pictures with even more information.
You can likewise post bigger, if you like, yet they'll be downsized to 1080px.
No More Only Square. Instagram has actually lastly dumped the requirement that all images be square. See this post for details.
All of the measurements I use below remain in the order of size by height, and all are in pixels.
What Dimension Picture Should You publish to Instagram?
The pictures you post ought to be at the very least 1080px on the quickest side. You can chop it to a square (or fire it as square to start with) before you post or crop it in the Instagram app when you go to post. However Instagram currently supports rectangular photos too.
If you're uploading pictures you handled your phone, this is mostly a moot point. However it can be valuable to recognize if you're resizing photos in other places.
When you post a picture to Instagram it obtains converted to an image with the lengthiest side at 1080px. There is some JPG compression used, yet it does not appear to be as aggressive as that utilized on Facebook (which makes sense for a solution based primarily on photos).
On mobile phones the images are presented at a maximum of 1080px (immediately stretched if the initial photo is smaller) for sharpest display screen.
In the meantime, the web app still makes use of photos of 640px and show them in a box 600px by 600px. But for optimal top quality across tools, start with an image that goes to the very least 1080px in both dimensions. You can post one that's smaller, yet it won't look as sharp. And bigger images will certainly also be available in convenient as more and more tools a lot more to Retina and also high-density display screens.
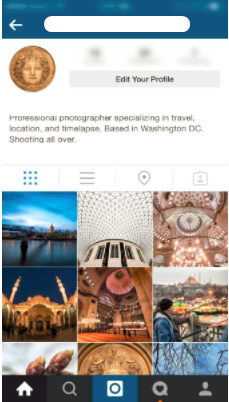
Profile Page Header and Thumbnail Grid
Instagram has altered its layout as well as gotten rid of the profile header that made use of to showcase a tiled mosaic of your images at the top when a person watched your account's web page.
The brand-new format is much cleaner and quicker, with your account details at the top as well as a grid of thumbnails, 3 across by 4 down, listed below. To see more than 12 thumbnails, customers could click the "load more" switch at the bottom to begin an unlimited web page with brand-new thumbnails loaded as they scroll down.
The thumbnails are about 292px squares. I claim "about" because the dimension is actually established by a percentage, which, when at full size, determines to precisely 291.672 px. For useful functions it's 292px. However it's really pulling in an image that's 640px by 640px and also downscaling it for display screen. The outcome is that it automatically present crisply on Retina as well as high-density screens.
Big Picture Popup & Photo Pages
Making use of a desktop computer internet browser, if you click on among the thumbnails in the reduced part of a profile page you'll obtain a popup larger version of the photo.
The picture fits in a box 600px wide as well as 600px high (note, this is a shade smaller sized than the old 612px). A square picture will fill up the whole framework.
Yet you can also currently use landscape or portrait photos, and they'll be 600px in the lengthiest dimension.
The popup is receptive, which means that on narrow internet browsers it will certainly reduce proportionally. On narrow displays, the info and also remark location is below the photo.
Profile Picture/ Phone App
In the phone app, your profile picture displays as a circle, so if you're utilizing a logo design, make sure that it's securely in the center of the picture.
Profile Image/ Internet App
In the web app, it shows as a square with a slim white border. It displays as a square with sides of 152px.
What is the Maximum Photo Dimension You Can upload to Instagram?
I've seen in some areas that the maximum photo size it will certainly approve is 2048px. That seems to be dated. I've uploaded images over dual that dimension without any problems. That makes feeling as the video cameras in smartphones are improving as well as larger. So if there is a ceiling, it's much greater than 2048px as well as isn't really a functional obstacle in typical usage.