Perfect Picture Size for Instagram
Sure, you'll have to determine which part of the picture you wish to upload in the square measurements as well as which filter to use (or otherwise), but concerns about resolution and also photo dimension are pretty much cared for.
Yet there are times when you might desire more control. Possibly you're editing the picture on your computer in Photoshop or Lightroom. Possibly you're applying developing as well as wish to look it's ideal. Or, much more typically, perhaps you're adding text or logos and wish to make sure it's going to be clear as well as able to be checked out conveniently.
Whatever you're aiming to do, below are the dimensions that Instagram accepts and presents with its internet app. Just how they'll present with the phone applications is more difficult to select due to the many variations in display sizes as well as present densities. Retina show apples iphone, pre-Retina iPhones, Android phones, etc, all have various types of display screens with various pixel-densities. So aiming to determine photo sizes on mobile screens is an instance of going after one's tail. And you're totally at the grace of the mix of application and phone anyway. At least with the web application there's some consistency you could collaborate with.
Perfect Picture Size For Instagram
Higher-resolution images. In mid-2015, Instagram started turning out support for higher-resolution pictures. Instagram had actually constantly used square images with sides of 640px. Currently it presents squares with 1080px sides. Absolutely nothing will damage if you still make use of smaller sized images, however utilizing larger ones will certainly make them look much better. Already, they have actually been automatically stretched when you take a look at them at bigger or high resolution phone display screen, today there are more pixels to give sharper images with even more detail.
You could likewise upload bigger, if you like, but they'll be downsized to 1080px.
No Longer Only Square. Instagram has lastly dumped the requirement that pictures be square. See this article for details.
All of the measurements I use below remain in the order of width by height, and all remain in pixels.
What Size Photo Should You post to Instagram?
The photos you publish should be at least 1080px on the quickest side. You could chop it to a square (or fire it as square to begin with) before you post or crop it in the Instagram application when you most likely to upload. However Instagram currently supports rectangle-shaped pictures as well.
If you're submitting pictures you handled your phone, this is mostly a moot point. But it can be helpful to know if you're resizing images elsewhere.
When you upload an image to Instagram it obtains transformed to a photo with the lengthiest side at 1080px. There is some JPG compression used, however it does not appear to be as hostile as that made use of on Facebook (makings sense for a service based mostly on images).
On smartphones the pictures are displayed at an optimum of 1080px (immediately extended if the initial photo is smaller) for sharpest screen.
In the meantime, the internet app still utilizes images of 640px and also present them in a box 600px by 600px. But for maximum high quality throughout gadgets, begin with an image that is at least 1080px in both dimensions. You can post one that's smaller, but it won't look as sharp. And bigger pictures will certainly additionally come in useful as more and more gadgets much more to Retina and high-density displays.
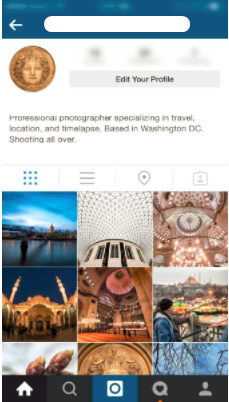
Profile Page Header and also Thumbnail Grid
Instagram has actually transformed its design and also gotten rid of the account header that made use of to include a tiled mosaic of your pictures at the top when someone watched your account's home page.
The new design is much cleaner and much faster, with your account details at the top and also a grid of thumbnails, 3 across by 4 down, below. To see more than 12 thumbnails, customers can click on the "load more" switch near the bottom to begin a boundless page with new thumbnails filled as they scroll down.
The thumbnails are about 292px squares. I claim "about" due to the fact that the dimension is really identified by a percent, which, when at full size, gauges to specifically 291.672 px. For practical objectives it's 292px. Yet it's actually pulling in an image that's 640px by 640px and downscaling it for screen. The result is that it instantly display crisply on Retina and high-density display screens.
Huge Picture Popup & Picture Pages
Utilizing a desktop web browser, if you click among the thumbnails in the lower part of a profile page you'll get a popup larger version of the photo.
The photo suits a box 600px wide and also 600px high (note, this is a shade smaller sized compared to the old 612px). A square image will fill the whole frame.
However you could also currently use landscape or portrait photos, and they'll be 600px in the longest dimension.
The popup is responsive, which suggests that on slim web browsers it will certainly scale down proportionally. On narrow displays, the info as well as remark location is listed below the picture.
Profile Picture/ Phone App
In the phone app, your profile photo displays as a circle, so if you're using a logo, see to it that it's securely in the center of the photo.
Profile Photo/ Web Application
In the web app, it presents as a square with a thin white border. It presents as a square with sides of 152px.
Just what is the Optimum Image Size You Can upload to Instagram?
I've seen in some places that the optimum image dimension it will certainly approve is 2048px. That seems to be outdated. I've published images over dual that dimension with no issues. That makes sense as the cameras in smartphones are improving and also bigger. So if there is a ceiling, it's much more than 2048px and isn't really a functional impediment in typical use.